Распознаватель цветов
Плантариум
Открытый онлайн атлас-определитель растений и лишайников России и сопредельных стран






Сервисы
О проекте
«Плантариум» — атлас видов и иллюстрированный online определитель растений, предназначенный для широкого круга пользователей — как для любителей, так и для профессионалов — ботаников, геоботаников и экологов.
Основная задача нашего сайта — помощь в определении дикорастущих растений и лишайников, найденных на территории стран, ранее входивших в состав СССР. Цель проекта — собрать фотографии и включить в определитель как можно больше видов не только из всех регионов России, но и из сопредельных стран.
Определитель растений рассчитан на пользователей с разным уровнем ботанических знаний. В отличие от “бумажных” определителей и их электронных клонов, определитель растений «Плантариум» не использует дихотомический ключ. Вместо этого Вы можете указать произвольное число ключевых признаков и получить в результате набор видов, чьи описания удовлетворяют условиям запроса.
Благодаря возможности найти описание вида по названию или его фрагменту, «Плантариум» является удобным иллюстрированным справочником растений и лишайников. Поиск информации может производиться как по латинскому (научному), так и по русскоязычному названию.
«Плантариум» предоставляет участникам проекта возможность создавать произвольные подборки изображений, куда могут быть включены любые опубликованные на сайте снимки растений и лишайников. Эти подборки могут быть использованы в учебных и других некоммерческих целях в виде презентаций или слайд-шоу.
Сайт проекта работает при поддержке компании «ТетраСофт».
Данные
«Плантариум» — некоммерческий проект, открытый для свободного дополнения и внесения исправлений. Участники проекта постепенно обрабатывают информацию о видах, пополняя списки русских названий видов и наборы ключевых признаков (которые обеспечивают поиск и определение таксонов), а также коллекции фотографий, позволяющие визуально проверить определение растений. Мы рады любой помощи ботаников и фотографов, профессионалов и любителей.
Стержень проекта — база данных по латинским названиям и синонимам таксонов, основанная на
- сводке названий сосудистых растений С.К. Черепанова «Сосудистые растения России и сопредельных государств (в пределах бывшего СССР)» (1995);
- данных проекта «Флора мхов России», осуществляемого под руководством М.С. Игнатова;
- книге А.Д. Потёмкина и Е.В. Софроновой «Печёночники и антоцеротовые России» (т. 1, 2009);
- книге Г.П. Урбанавичюса «Список лихенофлоры России» (2010)
и других источниках. Вы можете ознакомиться с базой данных, просматривая иллюстрированную галерею или иерархический каталог таксонов растений России и сопредельных государств.
Проект не ставит перед собой задачу дать полные словесные описания всех видов — многие из них можно найти в Интернете. Мы собираем и публикуем ботанические описания таксонов лишь в тех случаях, когда они отсутствуют на других русскоязычных веб-ресурсах — в противном случае мы даём ссылки на такие страницы. Кроме того, мы собираем ссылки на источники, которые содержат существенную дополнительную информацию о видах — данные о медицинских, гастрономических, технических и прочих свойствах растений.
В дополнение к фотографиям мы стараемся указывать характерные черты растений и лишайников, которые пригодны для их опознания в полевых условиях. Если Вы хорошо разбираетесь в растениях или лишайниках, Вы можете помочь проекту в создании таких описаний.
Сведения о растениях и лишайниках представлены в следующих разделах сайта:
«Плантариум» также содержит снимки ландшафтов и растительных сообществ из тех мест, где были сделаны фотографии растений и лишайников. Все пейзажные фото относятся к географическим точкам, добавленным участниками проекта. На карте ниже показана лишь сотня недавно созданных географических точек — на самом деле их гораздо больше.
Благодаря системе описания положения географические точки автоматически группируются по административным и физико-географическим регионам. Возможности автоматической группировки расширяют географические выборки — объединения точек и регионов, формируемые пользователями. Для любой географической точки, региона или выборки вы можете просмотреть галерею пейзажей, фото растений/лишайников и списки сфотографированных таксонов. Просмотр можно начать с этих страниц:
Участие
Мы можем помочь друг другу. Каждая опубликованная Вами фотография — вклад в общую копилку знаний, который позволит кому-нибудь определить найденное растение или лишайник. Точно так же, если Вы столкнётесь с неизвестным видом, своими фотографиями и описаниями Вам помогут любители растений и грибов из других краёв и областей России и сопредельных стран.
- желаете принять участие в создании сетевого определителя растений России;
- хотите с пользой опубликовать фотографии растений/лишайников, растущих в Вашем регионе или встреченных в поездках и экспедициях;
- умеете различать виды в полевых условиях и можете научить этому других;
- просто любите фотографировать растения и лишайники —
Права
Все права на опубликованные на сайте изображения принадлежат их авторам. Иное, нежели просмотр, использование фотографий и их фрагментов без разрешения авторов запрещено. Если Вам нужно такое разрешение и/или оригиналы фотографий — связывайтесь с их авторами по электронной почте, указывая ссылки на страницы с интересующими Вас изображениями.
Опубликованные на сайте текстовые материалы могут свободно копироваться и распространяться. При копировании текстов обязательна ссылка на сайт www.plantarium.ru.
Значок проекта «Плантариум» с изображением зелёного листа распространяется по лицензии GNU GPL версии 2 или более поздней. Исходное изображение значка доступно в векторном виде. Автором изменений, внесённых в оригинальное изображение, является Иван Фомичев.
Отказ от ответственности
Вся опубликованная на сайте информация предоставляется “как есть”. Участники проекта «Плантариум», а также администраторы, модераторы и владелец сайта не несут ответственности за ее достоверность и точность.
Как ссылаться
Для ссылки на «Плантариум» в печатных изданиях можно использовать следующую формулировку:
How to cite «Plantarium» in print publications:
Pixie – лучшая программа для определения цвета. Узнай, как быстро определить цвет на мониторе!
Работая на компьютере, рисуя в Photoshop и занимаясь дизайном сайтов, мне частенько приходится узнавать, какие цвета, а точнее их коды, имеют те или иные объекты на экране монитора. Для создания сайтов и наполнения их контентом чаще всего я использую html цвета, а коды RGB иногда применяю во время работы в Photoshop или в других редакторах изображений.
Раньше, для определения цвета объекта на мониторе мне приходилось делать скриншот экрана (копирование в буфер с помощью “Print Screen” или “Alt”+”Print Screen”). Затем нужно было вставить картинку в Photoshop, Paint или другой редактор изображений и при помощи обычной пипетки узнать код цвета необходимого объекта. На всю эту процедуру у меня уходило не мало времени, особенно если ее нужно было часто повторять.
Но сейчас все изменилось и для определения цвета мне не нужно ничего копировать и создавать дополнительные картинки.
Pixie – самая простая программа, определяющая цвет под мышкой!
В этой короткой статье я хотел бы представить Вашему вниманию очень простую, удобную, компактную и к тому же бесплатную программу для определения цвета на мониторе – Pixie, которая будет полезна создателям сайтов, дизайнерам и программистам.

Pixie – программа, предназначенная для быстрого определения цвета объекта, на который наведена мышка. Она показывает 4 вида кодов одного и того же цвета:
Например, если Вы наведете курсор мышки на белый объект, то программа покажет такие коды цветов:

Если же Вы наведете мышку, например, на синий цвет, то программа покажет такие коды:

Так же с помощью комбинаций клавиш:
- Ctrl+Alt+C – pixie копирует цвет в буфер обмена в html формате #XXXXXX.
- Ctrl+Alt+X – pixie открывает окно с палитрой цветов.
- Ctrl+Alt+Z – pixie увеличивает небольшую область возле курсора (как под лупой), чтобы пользователь мог более точно определить цвет объекта на экране.

Если же Вы хотите изменить выше перечисленные комбинации клавиш, то нажмите на окошке программы правой кнопкой мышки и установите так, как Вам будет удобно.

Pixie – очень простая, полезная и даже необходимая для всех программистов, дизайнеров, web-программистов и web-дизайнеров программа, не имеющая в себе ничего лишнего.
Мне эта программка постоянно помогает в работе (в определении цветов), поэтому я смело могу ее рекомендовать и Вам. Тем более повторюсь, что она полностью бесплатная.
Также Вы можете узнать о всех безопасных цветах для сайта здесь.
Интересное на Ютубе:
Миниатюрный дом Симпсонов своими руками
Как определить цвет на сайте

Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам, как можно определить цвет элемента на сайте.
Для чего это может понадобиться? Предположим, вы редактируете какой-то элемент, либо добавляете новый и вам нужно сделать, что бы он подходил по цветовому оформлению к вашему сайту.
Навигация по статье:

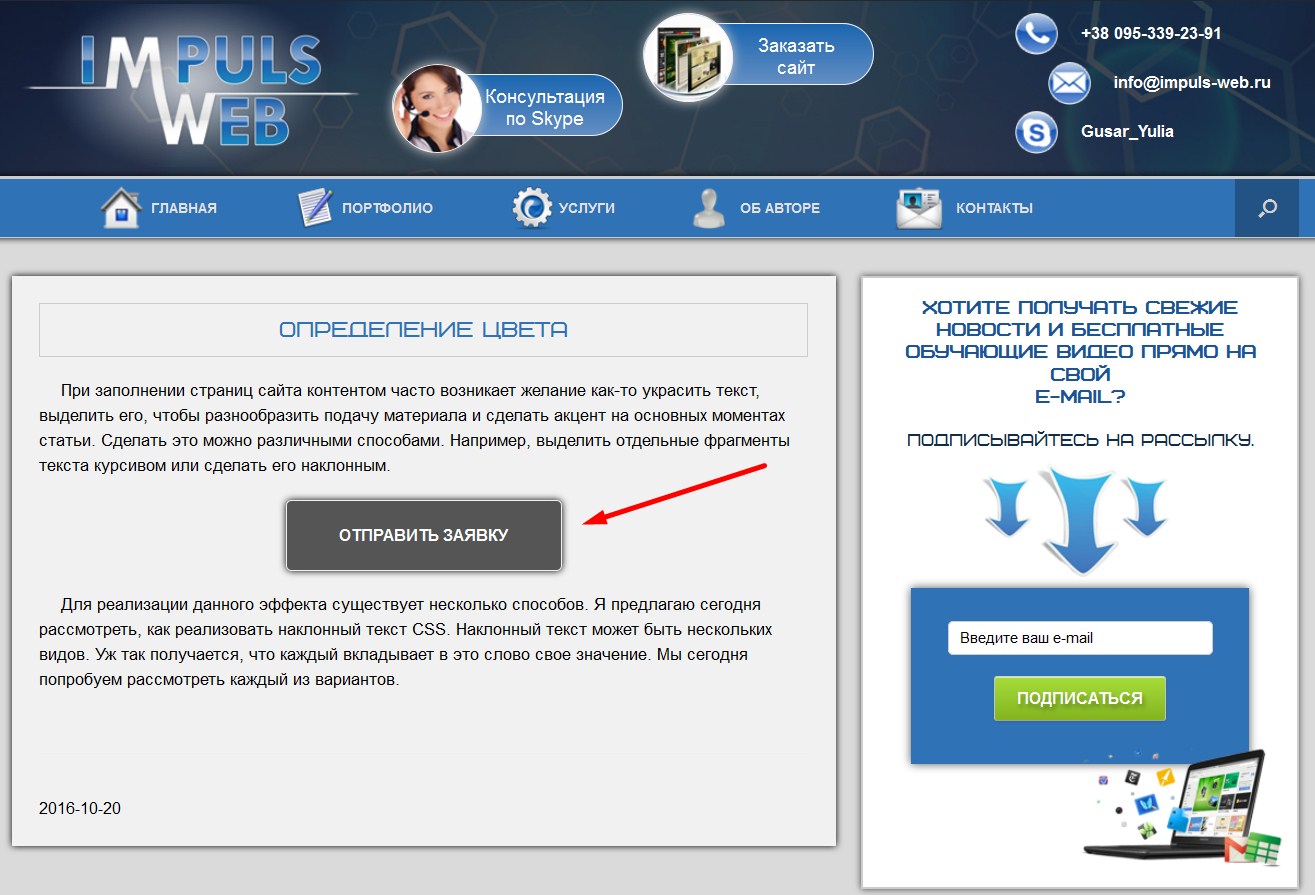
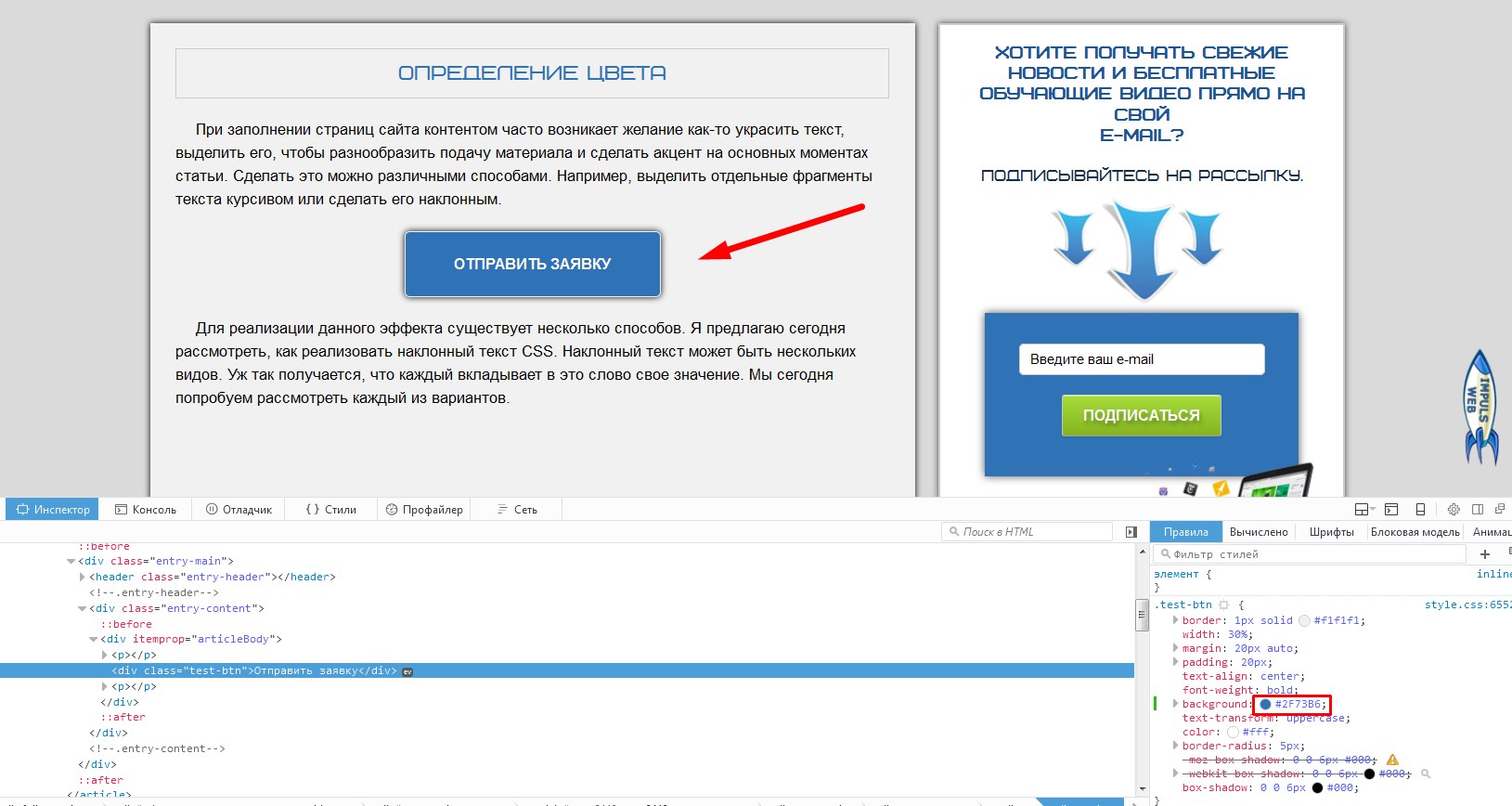
В моем случае, в качестве такого элемента будет выступать кнопка «Отправить заявку»

Для того, что бы она лучше подходила по оформлению к этому сайту, я хочу сделать, что бы ее цвет фона совпадал с цветом меню. Конечно, для точного определения цвета можно использовать какой-нибудь графический редактор типа Photoshop или его аналогов. Однако, есть способы определить цвет с намного меньшими затратами времени и усилий.
Определение цвета стандартными инструментами браузера
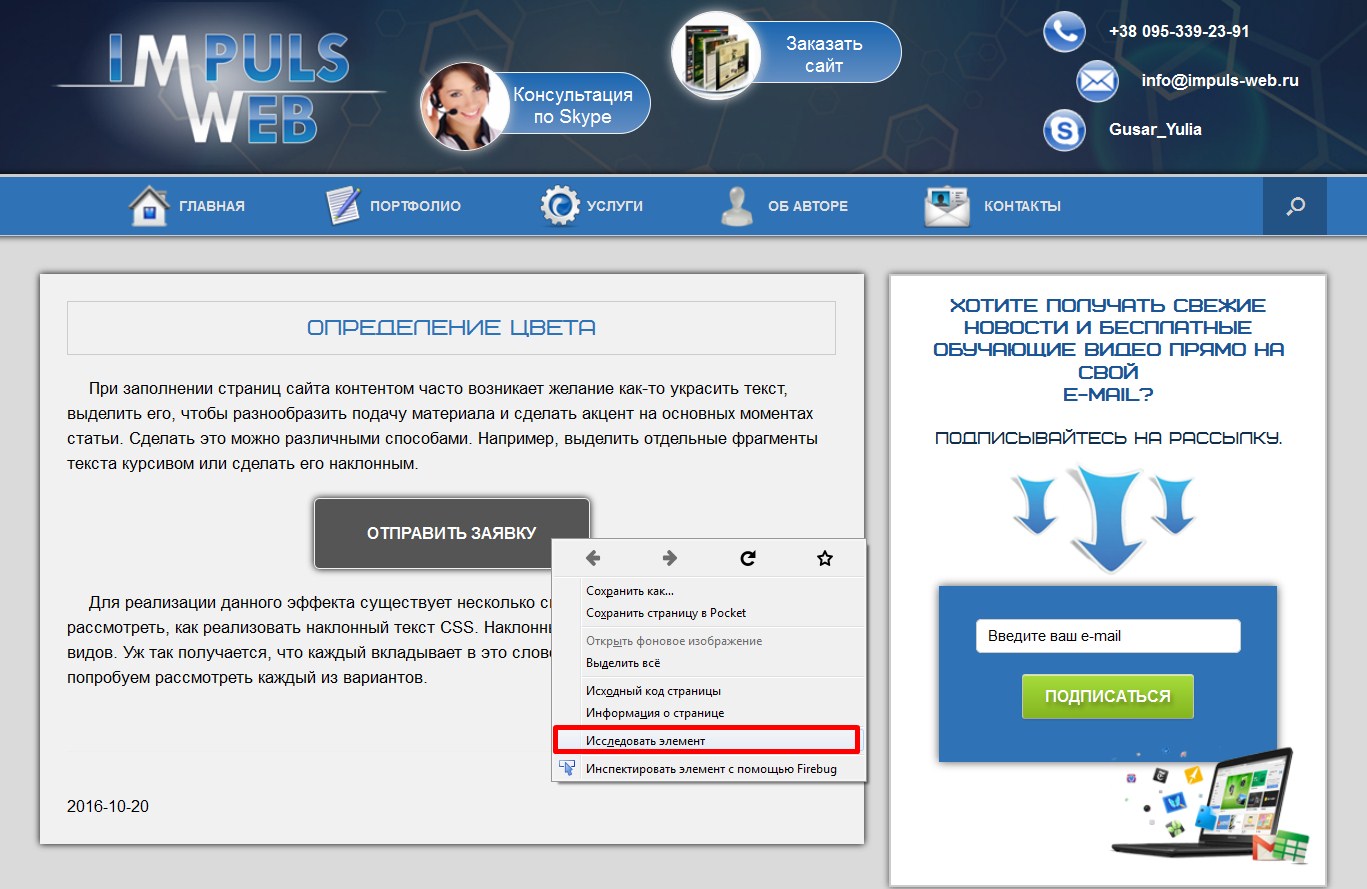
Я буду показывать, как это можно сделать на примере браузера Mozilla Firefox и Google Chrome. Здесь, для того, что бы определить цвет какого-то элемента я могу щелкнуть правой кнопкой мыши по тому элементу, для которого я хочу задать цвет и в раскрывающемся списке выбрать здесь пункт «Исследовать элемент».

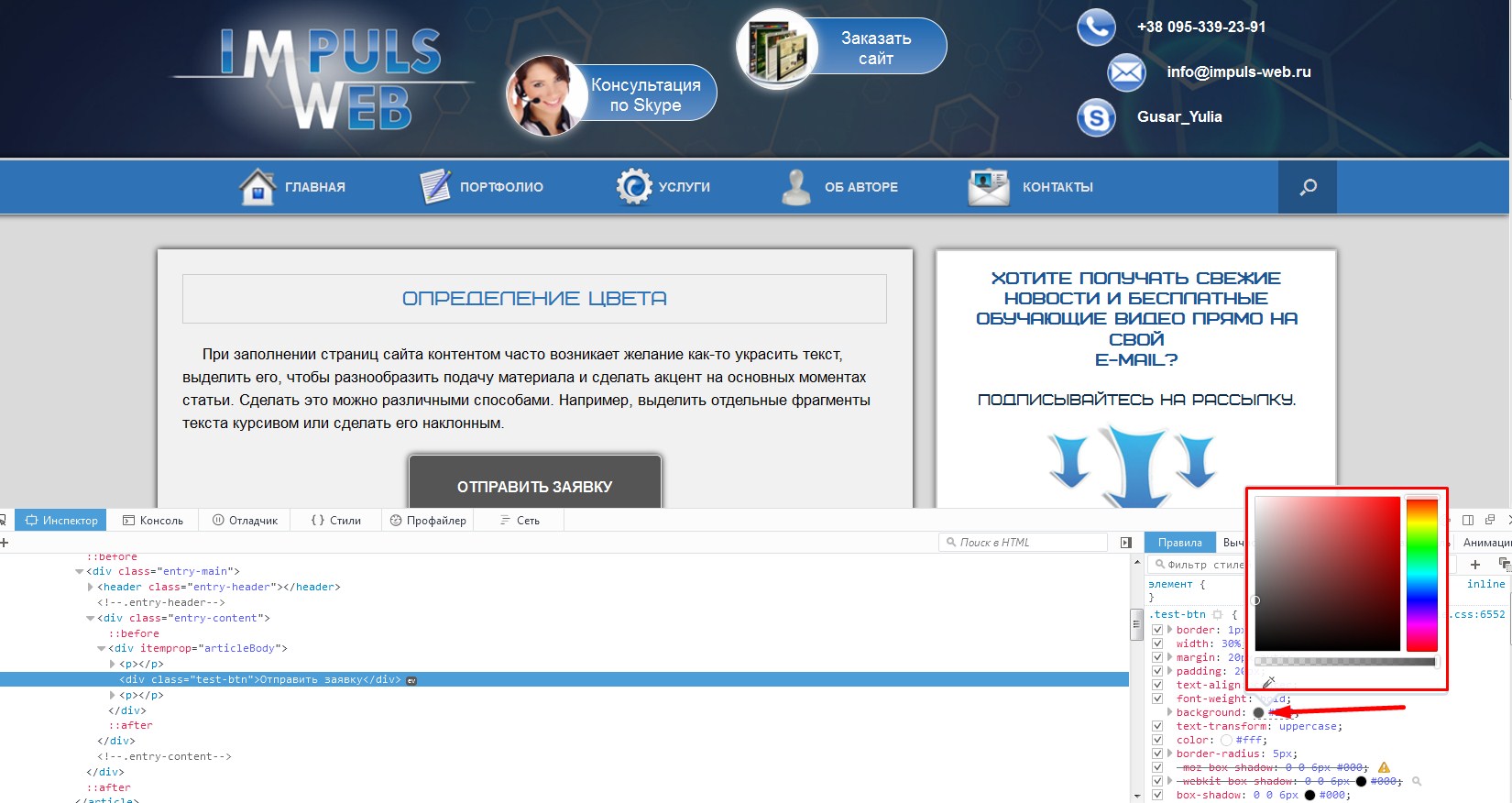
При этом, в нижней части экрана откроется окно инспектора, где можно просматривать код страницы, а так же css-свойства, которые задаются для каждого элемента.
Для данной кнопки у меня отображается в качестве фона серый цвет и если щёлкнуть левой кнопкой мышки по кружочку с цветом, то откроется вот такая палитра:

При помощи данной палитры также можно подбирать нужный цвет, но для точного определения цвета нужно:
- 1. Кликнуть на значок пипетки
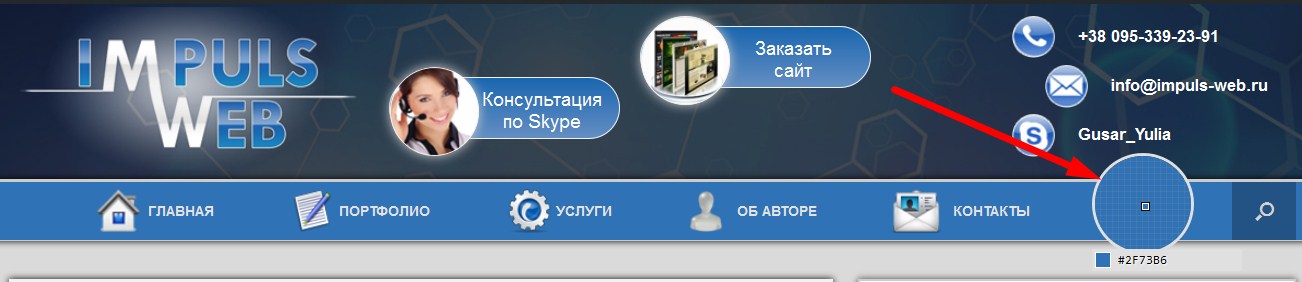
- 2. Навести курсор на тот элемент сайта, цвет которого мы хотим определить. В данном случае это будет меню.


Кнопка «Отправить заявку» сразу же стала такого же цвета, как и меню. Однако для того, что бы эти изменения сохранились и применились на сайте, вам нужно скопировать значение данного цвета на панели отображения css-свойств, и затем вставить его в файл стилей вашей темы style.css.
Для этого вы можете воспользоваться либо визуальным редактором WordPress, либо какой-то другой программой для редактирования кода.
Изменения нужно вносить в файл:
/wp-content/themes/название вашей темы/style.css
Все изменения вносим в самый конец файла.
Для смены фона данного элемента нужно определить его класс или идентификатор. Как это делать я показывала в этой статье.
Затем, для этого элемента нужно задать свойство background, и вставить значение того цвета, который мы только что определили. После этого нужно сохранить изменения.
В файле style.css это будет выглядеть примерно так:
Только вместо test-btn будет значение класса или идентификатора вашего элемента.
Определение цвета в браузере Google Chrome
В браузере Google Chrome процесс определения цвета будет выглядеть аналогичным образом.
- 1. Точно так же щелкаем правой кнопкой мышки по интересующему нас элементу.
- 2. Выбираем пункт «Просмотреть код»
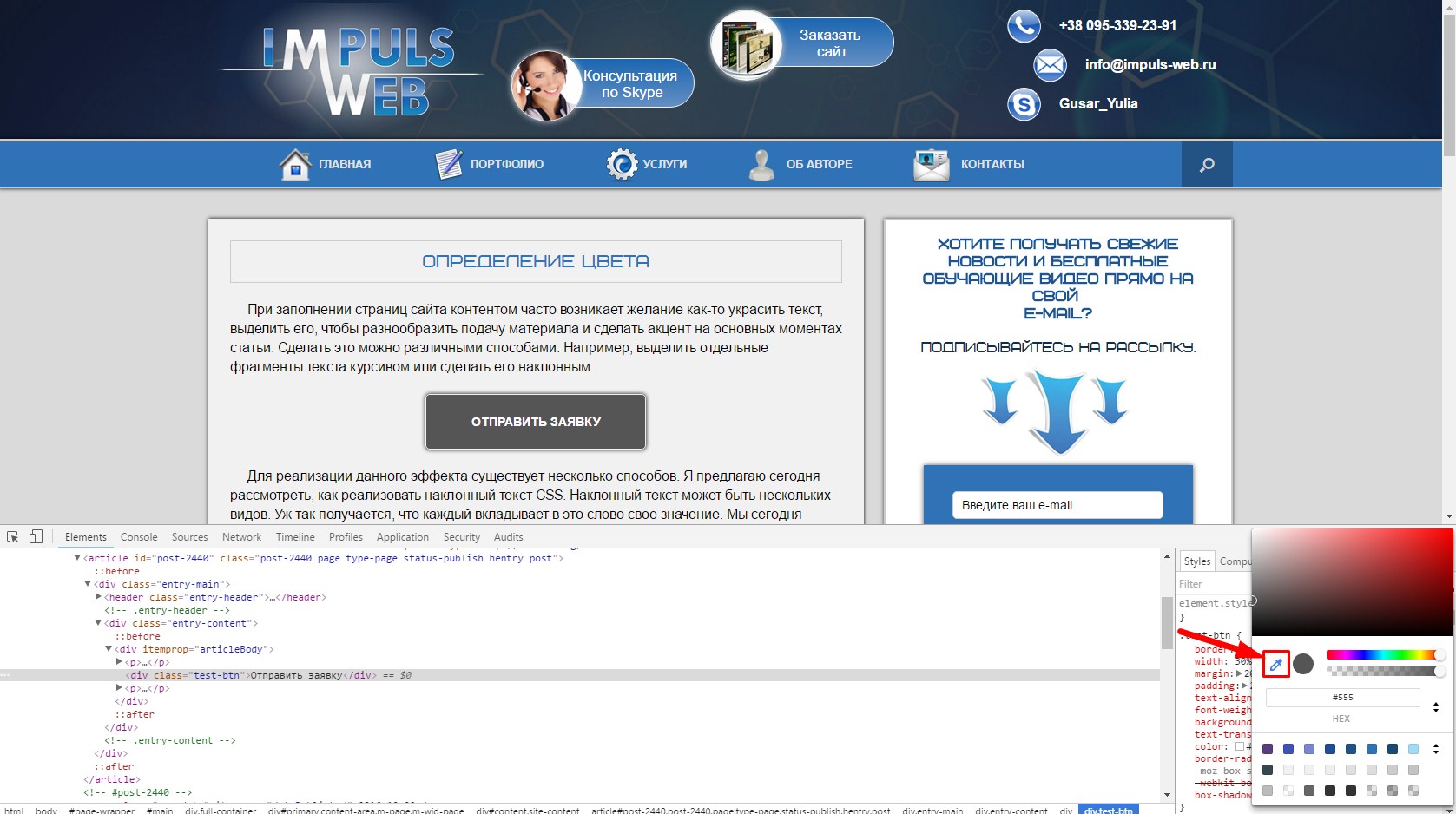
- 3. Далее, у нас открывается аналогичный инспектор. Единственное, у вас он может быть как в горизонтальном расположении, как у меня, так и в вертикальном, когда панель будет находиться справа.
- 4. Здесь мы находим панель отображения css-свойств, и нажимаем на значок одного из цветов.
= cvet6= - 5. Далее, у нас открывается инструмент определения цвета, который, в принципе, похож на тот, который был в Mozilla Firefox. Единственное, что здесь еще можно задавать прозрачность цвета, выбирать цветовую гамму, и так же он может определять цвета не только в шестнадцатеричном формате, но и в формате RGB и RGBA.
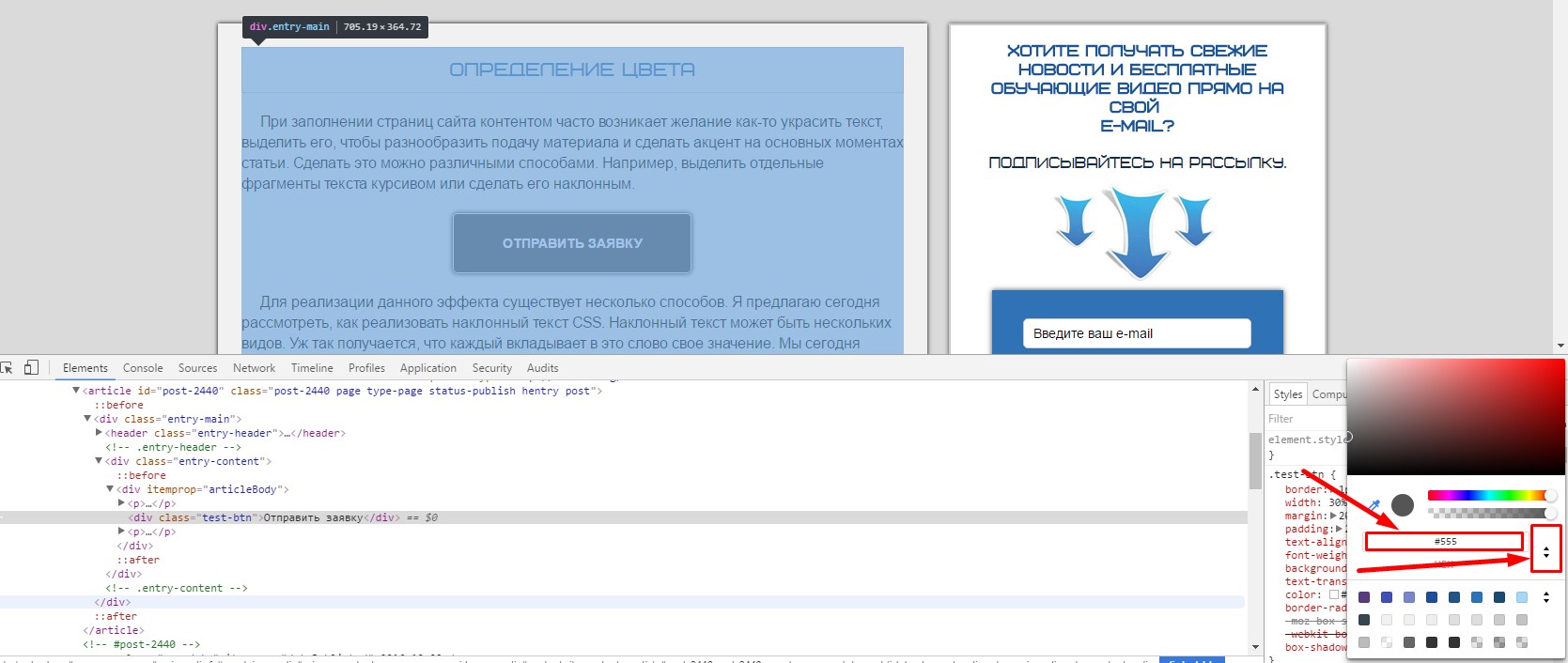
- 6. Для точного определения цвета так же нажимаем на значок пипетки, наводим курсор на тот элемент, цвет которого мы хотим определить, и щелкаем левой кнопкой мыши.

При этом, здесь сразу же отображается его цвет. Если нам нужен другой формат цвета, то мы можем изменить его при помощи стрелочек вверх и вниз.

Использование пипетки в Mozilla Firefox
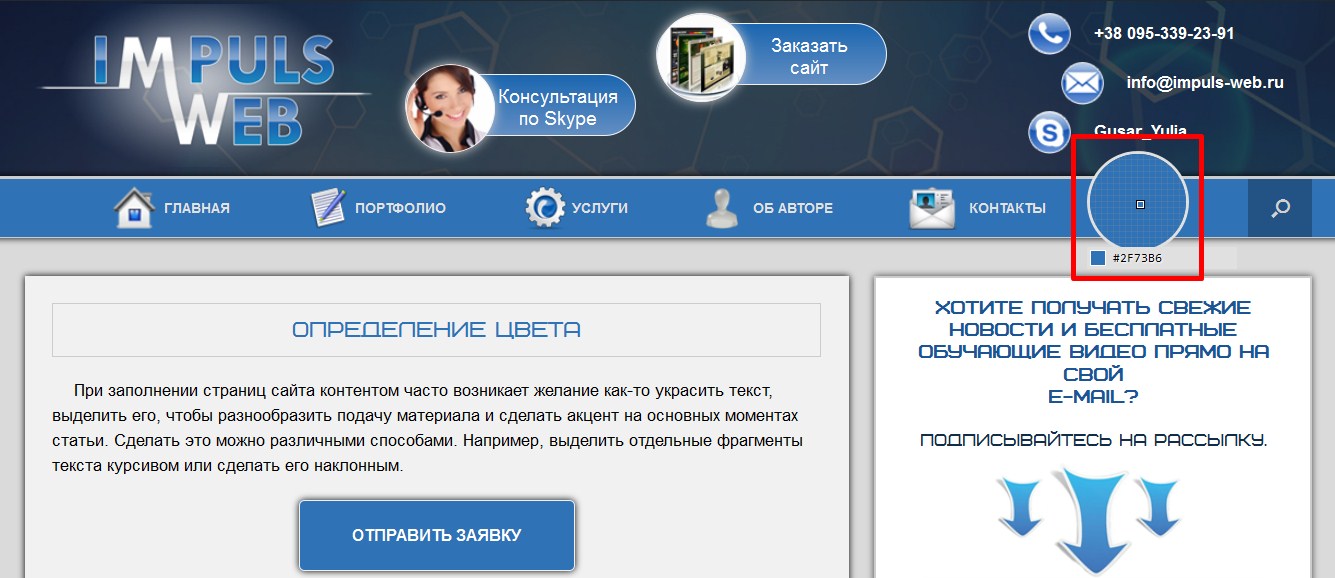
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка».
Для того чтобы им воспользоваться нужно:
-
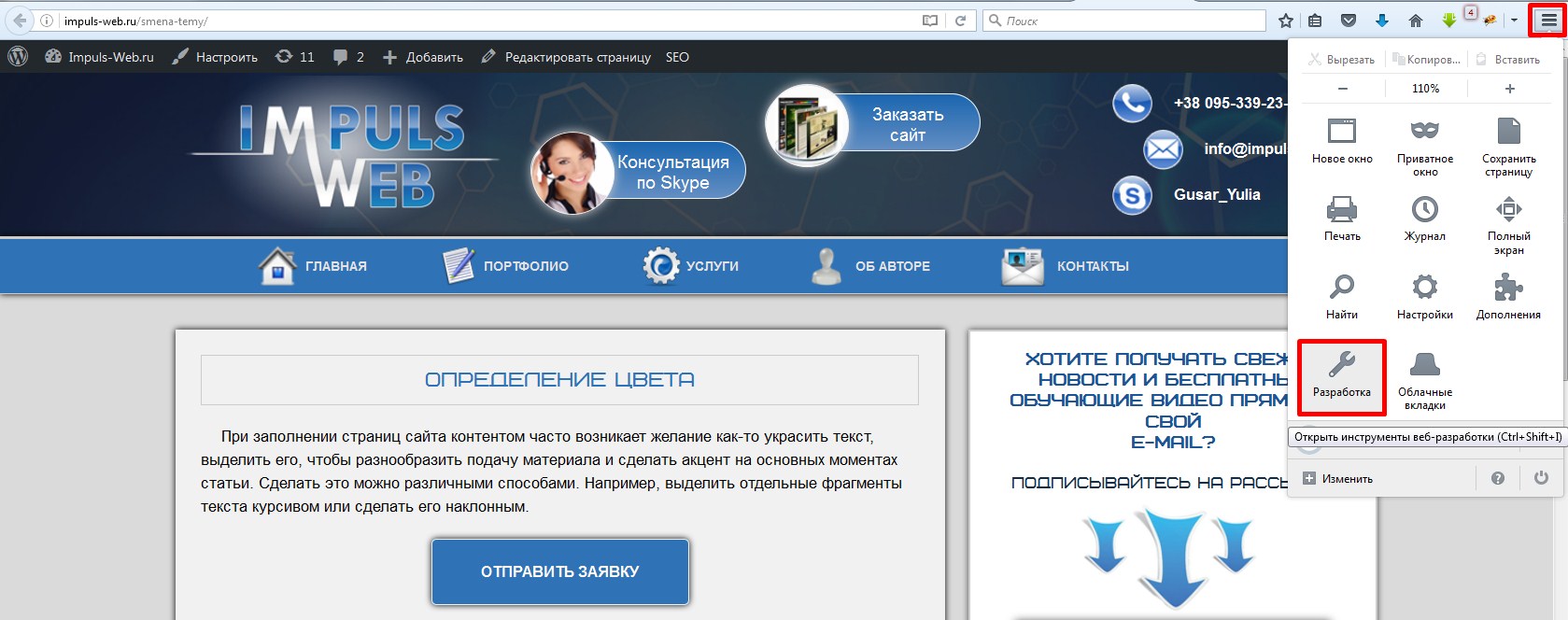
1. В правом верхнем углу нажимаем на значок меню, затем, выбираем раздел «Разработка», и здесь выбираем инструмент «Пипетка».


На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-первых немножко быстрее, а во-вторых – значение инспектора сразу же копируется в буфер обмена.
Определение цвета при помощи специальной программы
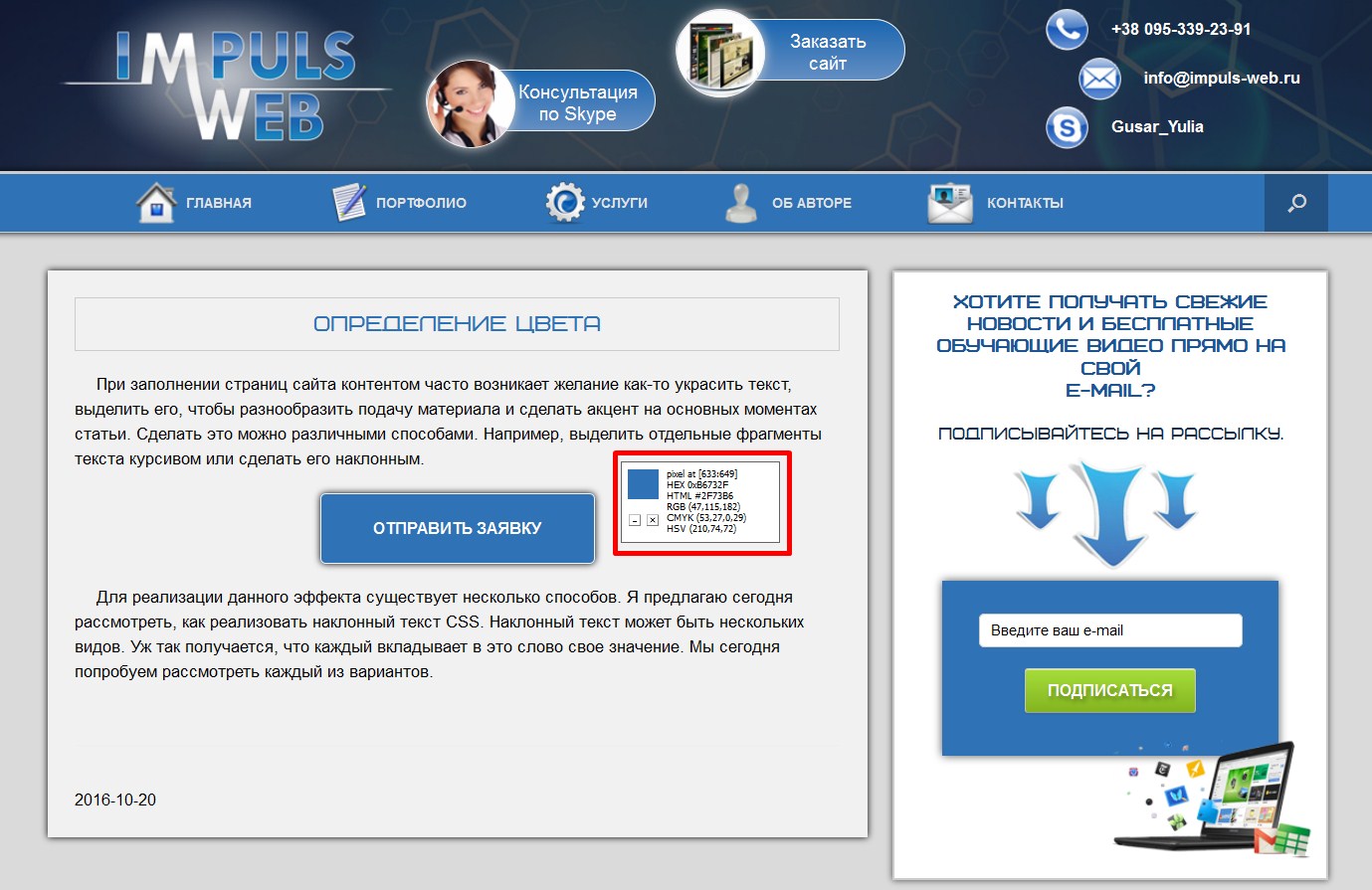
Так же, помимо инструментов браузера существуют специальные программки, которые так же позволяют легко определять значение цвета. Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:

Которое вы можете разместить в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению – в специальном окошке показываются выбранный цвет.
Плюс этой программы в том, что вы можете определять точное значение цвета не только для каких-то элементов открытых в браузере, но и любых других элементов, отображающихся на вашем мониторе.
После того, ка вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL+ALT+C, и значение этого цвета попадает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки.
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6».
Так же, плюс этой программы в том, что вы помимо того, что можете определять точное значение цвета, так же можно немного его изменять.
Например, я хочу для этой кнопки сделать эффект при наведении, чтобы фон становился более темный или более светлый, но при этом оттенок должен сохранялся. Для этого:
- 1. Сначала нажимаем CTRL+ALT+C, что бы скопировать значение цвета.
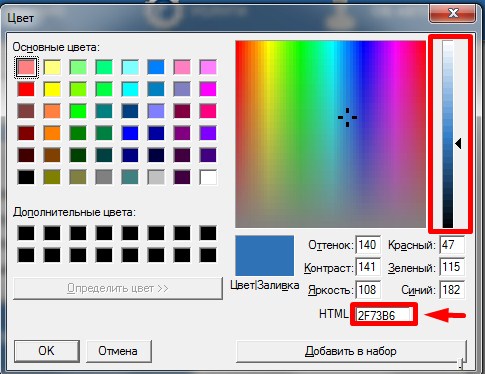
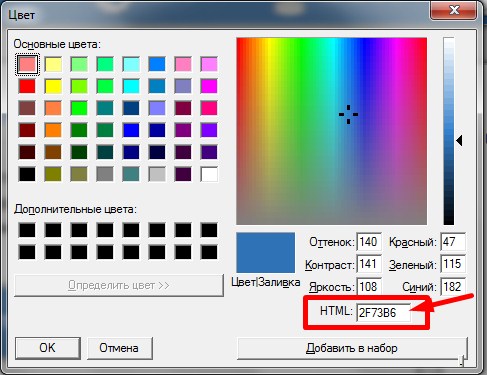
- 2. Затем, на клавиатуре, нажимаем CTRL+ALT+X, после чего открывается вот такая палитра:


Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента псевдокласс hover, а заем задать цвет фона.
Программы для определения цвета в любом месте монитора
Программа bColor
Эта бесплатная программа предназначена в первую очередь для веб дизайнеров.
bColor определяет цвет на экране монитора и его параметры, или наоборот, может подобрать цвет с помощью элементов управления интерфейса.
Я сперва не мог разобраться, как брать образцы цвета, но потом дошло, что нужно кликать мышкой по правому нижнему цветному квадрату и, не отпуская левой клавиши мыши (курсор при этом приобретает характерную форму), навести его на нужное место. Это видно на скриншоте интерфейса программы.

Программа не требует инсталляции на компьютер, работает в фоновом режиме.
Что очень порадовало, в bColor присутствует экранная лупа для точного выбора необходимого участка на мониторе.
Программа отображает цвета в кодах HTML, RGB(dec), RGB (hex), VB, C++, и некоторых других.
Также программа умеет переводить цвета из одного формата в другой.
Имеется визуальное отображение текущего цвета, таблица со списком HTML-цветов, и возможность сохранить в пользовательской директории любое количество собственных вариантов цвета в файле.
При двойном клике мышкой по левому нижнему цветовому квадрату заносит в буфер обмена цвет в текущем отображении кода.
Скачать bColor:
Программа HTML Colors 2000 2.2.0.5
Наверное, одна из первых утилит подобного плана, но, тем не менее, она не теряет своей популярности среди вэб-мастеров.
Программа показывает HTML код выбранного цвета и, наоборот, укажет цвет по коду.

Для определения цвета на мониторе кликаем по кнопочке Screen, наводим указатель в нужную точку, кликнем один раз по этому месту. В поле HTML Code выведется цвет в HTML Code. Осталось только скопировать этот код в буфер обмена и вставить в нужное место.
Преимущества: программа очень мало весит и крайне проста
Программа Color Picker
Преимуществом этой программы является показ цвета в RGB или HSL коде, ну и конечно, в HTML.

Для определения цвета надо кликнуть по кнопке “Select Color with Mouse”, курсор мыши примет форму пипетки, остаётся навести курсор в нужное место и кликнуть по нему. Программа совместима с версиями Windows XP и выше.
Требует инсталляции на компьютер.
Программа Just Color Picker
Пожалуй, мне она нравится больше всего. Конкретно, мне очень помогает то, что после захвата цвета в интерфейсе появляется полоса с переменной тональностью и яркостью этого цвета. Т.е. я могу навести мышку на полосу и захватить ещё несколько близких цветов, например, незначительно ярче, для последующего выбора оптимального.

- При первом запуске предлагает выбрать язык, русский присутствует.
- В интерфейсе Just Color Picker есть экранная лупа.
- Позволяет сохранить несколько цветов.
- Снимает показание не кликом мышки, а горячими клавишами Alt+X(по умолчанию), что позволяет более точно определить цвет
- После определения цвета программа автоматически определит дополнительные цвета, которые будут гармонировать с выбранным и которые можно будет использовать в дизайне.
- Не требует установки, работает в фоном режиме.
Программа совместима с версиями Windows XP и выше.
Также нельзя не отметить бесплатную программу ColorPic 4.1 . Единственным её недостатком является то, что она требует инсталляции на компьютер, т.е. не может работать в фоновом режиме.
Но зато преимуществ у неё хоть отбавляй. Программа не совсем простая, поэтому описание и руководство по работе с ней приводится на этом сайте в отдельной статье “Определение цвета любой точки монитора c помощью программы ColorPic 4.1”
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!














